事件内代替系统每秒执行
-

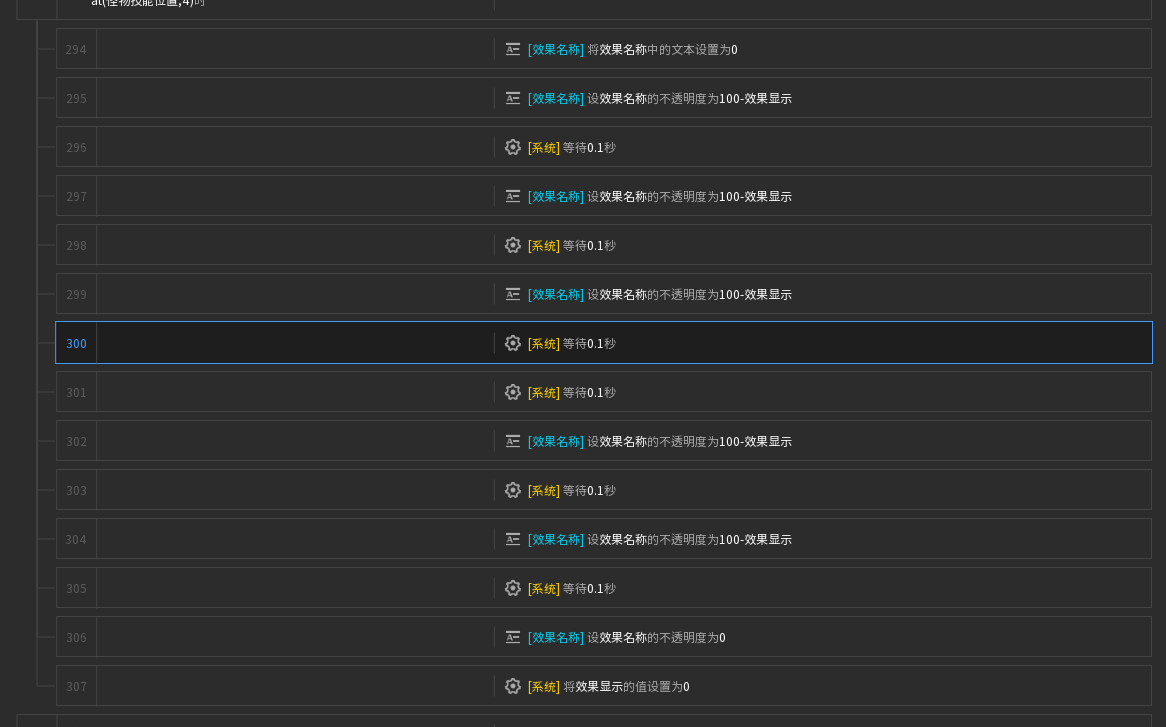
这是一个事件内,我希望调节某文本框的不透明度,如果事件外可以用每秒执行,但这是一个事件内,不能有重复启动器。
2.本来是想用循环的,但循环中设计时间变化问题很大不会
3.定时器也在事件内,不太会用。
希望有个这类问题解决方案
(中间有个停止0.2秒的我打多了,实际都是停止0.1秒)
-
@maker发 是想要不透明度逐渐变低的话,其实可以用渐隐渐显能力,然后要等渐隐结束才执行剩余事件的话,用渐隐结束时的触发器作为条件,然后后续动作写上就行了
-
非常感谢这位仁兄指点迷津这地方我学会了,但我还有其他类型的事件,需要事件内镶嵌时间管理的。
不知道您,还会用其他的方法做出这个效果吗?
例如我有个遍历精灵,循环销毁,希望实现一个掉落后等0.1秒掉落另一个这种
不知道仁兄会吗?
-
@maker发 我个人觉得不要总想着一个事件内延迟执行的做法比较好,这跟唤境的事件表机制应该是比较不搭的,因为事件表中非触发器的条件是每帧执行1次,而且每帧之间的执行是互相独立的,也就是说,硬是延长单帧的执行时长,就越容易干扰到后续执行,这一帧执行的事件如果下一帧条件依旧满足,那么前一帧延后的事件加上这一帧延后的事件是十分容易堆积在一起的,不便于管理。
大致上概括的话,就是要学会把想要执行的功能划分成多个关键时间点,然后只在这些关键时间点做处理,例如你一开始提到的渐隐一秒后执行其他操作,这一秒到达的那个瞬间,就是一个关键时间点,而开始到这个关键时间点的这一秒过程中,只有不透明度在变化,并没有其他事情是需要执行的,那这个动态变化不透明度的过程的每一帧,都完全可以用相似逻辑的事件每帧执行,甚至借助一些能力都不需要写事件,这个思路我会觉得才比较适合唤境的事件表机制,而且我个人一开始的学习也是按像动画制作过程中的关键帧和过渡帧的感觉来理解事件的设计思路的,因为事件表也是这种每帧遍历一次的机制,就很像动画里把这一帧的画面呈现出来的感觉(这个理解方式不一定适用于你,纯粹分享一下个人的学习经历)。
关于你举的例子,你可以把要掉落的物品名称在遍历过程中按序添加到数组尾部,然后每隔0.1秒就取数组中第一个元素(也就是第一个物品名称)出来处理,并且处理后删掉第一个元素,如此反复,添加到数组的做法就相当于你人为设计了事件的执行流程是以队列形式存在的,就不怕堆积在一起,因为队列中每次都只会执行一个元素的内容。
-
@maker发 这里其实可以用 物品的UID 当做定时器的名称来处理
这样就是单独对每个物品定了一个时间
这样用一条 定时器"UID"结束时 就可以来控制他们的任何动作了