使用事件表实现适用于背包等UI的【拖动栏】
-
之前做背包等UI,用分页比较多,后来觉得分页事件表实现太麻烦,还要去计算生成第几页的数据,所以就用上下或者左右拖动这种方式来显示背包等内容,事件表的要写的内容也不多。 这个帖子主要分享一下实现方式。
先明确拖动拦的基本规则,实现起来就方便了。- 只能上下或左右拖动(这个可以直接用【拖拽能力】实现
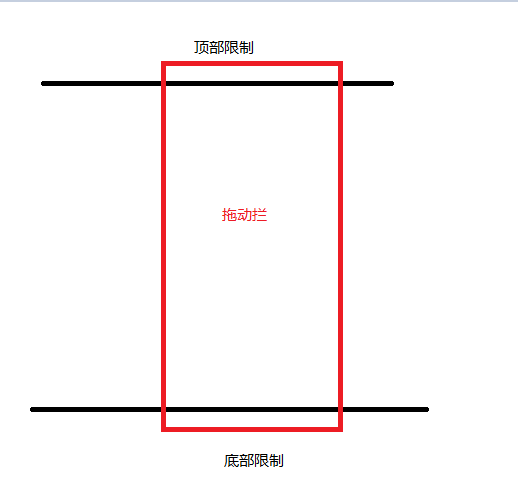
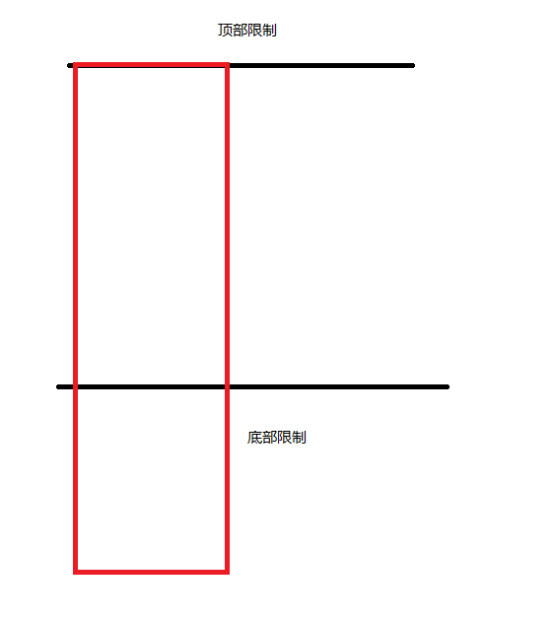
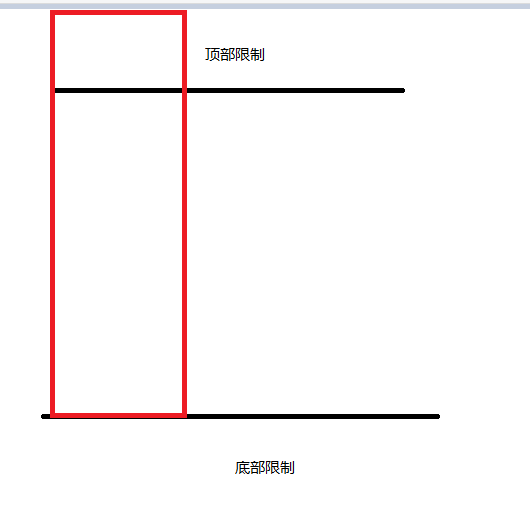
- 限制在一个位置范围内,存在一个顶部和底部的坐标限制,拖动拦的顶部坐标不能低于顶部限制,同理拖动拦的底部坐标不能高于底部限制。
拖动栏_背包等列表适用.evk 工程分享在这里,有兴趣的可以自己看一下
-



-
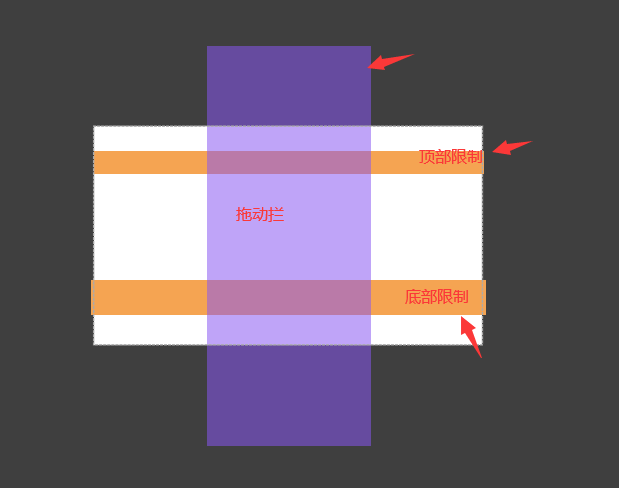
明确原理之后,直接在场景里添加【拖动拦】和两个代表顶部限制和底部限制的【限制对象】。为了方便计算,【拖动拦】的锚点设置在【顶部中点】位置,这样他的顶部Y坐标就是他现在的坐标,他的底部Y坐标就是现在的Y坐标+他的高度。)【拖动拦.Y+拖动拦.Height】。

事件表就按图里这么写,当Y>顶部限制Y时,Y设置为顶部限制Y。 当Y小于底部限制Y-拖动拦.height时,将Y设置为底部限制Y-拖动拦.height。
这样只用3条事件(或者只用两条,1号事件可以删掉,坐标比较直接用限制对象的坐标进行比较)就可以实现这个拖动拦,当用于背包时,只要在特定位置循环创建道具,并且和拖动拦绑定就可以跟着拖动拦进行上下移动。
这个是最基础的拖动拦,但要真正应用,还缺少一些内容。 首先这个事件里的拖动拦高度是固定的,在实际应用时,道具动态生成,拖动拦也要根据道具的数量,自动增加高度。 此外,背包通常只有一个小区域用来显示道具,其余超过这个区域的部分是要隐藏起来的。
-
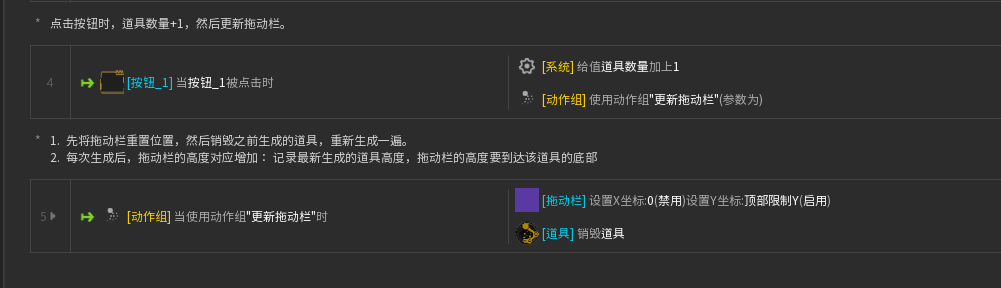
【根据生成道具数量,自动增加拖动拦高度】 上面写的拖动事件不需要改动,主要是点击按钮生成道具后,自动增加高度。

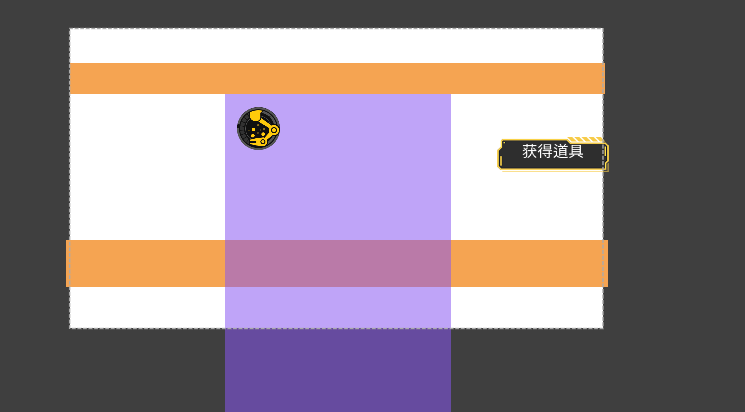
参考下面的事件表。点击按钮模拟增加道具,每次增加道具后(或者每次打开背包时),更新拖动拦:- 先将拖动拦设置到顶部,也就是默认从第一个道具开始显示。
- 销毁之前创建的道具,重新根据到道具数量创建。
- 循环道具数量,生成一列道具,并且每次都记录最新生成的道具的Y坐标。(也就是最下面的道具的Y坐标)
- 将拖动栏的【高度】设置为最新道具Y-拖动拦.Y+60。
- 判断拖动拦的高度是不是小于底部限制,如果小于,那就将高度设置为底部限制Y-拖动拦.Y。


8号事件之所以额外加了一个60,是为了美观。 要让道具能够有往上移动的空间,不然最后一个道具就只能显示在最底部了。(记得我们是用拖动拦的高度来当作拖动限制的,不明白的自己试着画一下图)。
9号事件,这里比较特殊。 这里写的拖动规则,有一种情况会出现逻辑错误,那就是拖动拦的高度太小(也就是低于底部限制和顶部限制的那块高度)。在生成的道具数量很少时,拖动拦的高度也很小,就会出现逻辑问题,因此要额外做一个判断,当拖动拦高度过小时,强制设置为可以满足逻辑的最小高度。
-
【遮挡非背包显示区域】 这个就很简单了,使用引擎提供的【混合模式】实现,原理就不讲了,自己百度下混合模式的效果就行。
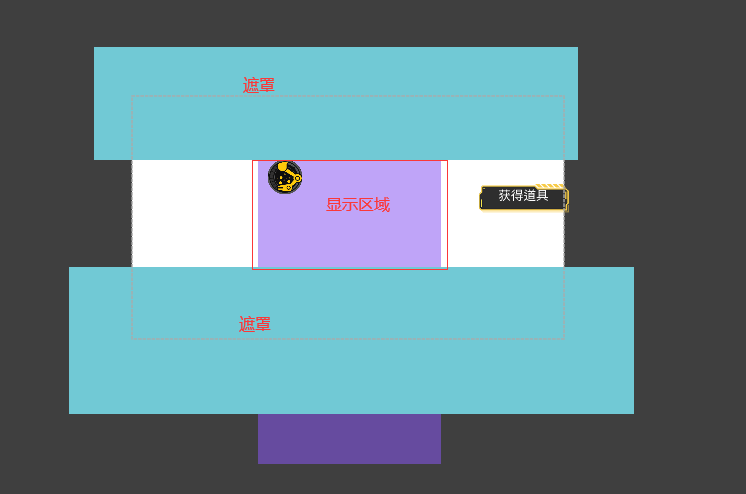
- 在生成道具的图层,添加两个【遮罩】对象。
- 该图层勾选【强制渲染到纹理】
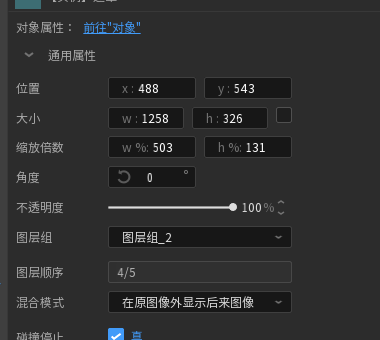
- 【遮罩】对象的属性里的混合模式设置为【在原图像外显示后来图像】




遮罩会遮住同图层下面的对象,由于道具是动态生成的,生成的道具会默认位于图层最顶部,因此在我们生成了道具后,需要手动的将【遮罩】重新设置在图层的最顶部。写在更新拖动拦的动作组的最下面。
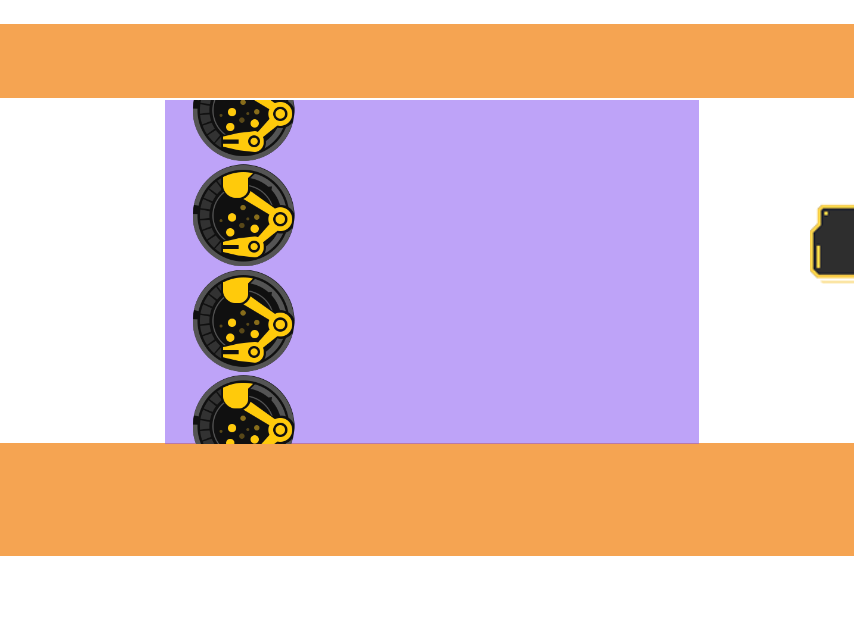
由于【遮罩】设置了混合模式,因此他在游戏中是透明的,但是却能够盖住同图层下面的道具,所以实际预览的效果是这样的。只有中间一小片区域有显示,上下多余部分被盖住了。